Direction
事業方針

モットーは「小さな事から相談できる身近なデザイナー」
大手制作会社には頼めない、頼み方がわからない…
忙しくて手が回らないし猫の手も借りたい思い…
仕事でパソコンを使うけど専門の人を雇うほどじゃない
そんなお悩みを抱える企業様、オーナーさんの「デザインを伴う仕事の課題」を解決します。
デザインを伴う仕事の課題とは・・・?
- ホームページ作成
- 名刺・ロゴ作成
- チラシ作成
- 営業資料作成
- 等・・・・
デザイン会社での勤務経験、ECサイト店長、WEB制作、等
デザインやWEB関連の実務経験が豊富にあり、多種多様にサポート可能!
まず最初は、現在のご状況をヒアリングさせていただき、ご希望・ご予算に合わせて得たい効果に合わせたWEBサイトや販促物のデザイン等をご提案させていただきます。
どんな小さなお悩みもご相談ください。
無料相談をする
feasible jobs
サービス内容
チラシ作成
デザインから印刷手配迄対応 ラフ案からお任せデザイン
サムネ画像作成
Amazon,楽天市場、ヤフーショッピング、広告、動画用サムネ画像
LP作成
読み手に刺さるランディングページを作成 SEO対策等も考慮
ロゴ作成
ブランドロゴ、キャラクター作成、会社ロゴ等のロゴデザイン
商品撮影
ECサイト用 使用感の撮影 物撮り、商品イメージカット 白背景撮影
the work
作品例
community
コミュニティ
情報発信として、noteを執筆中です。
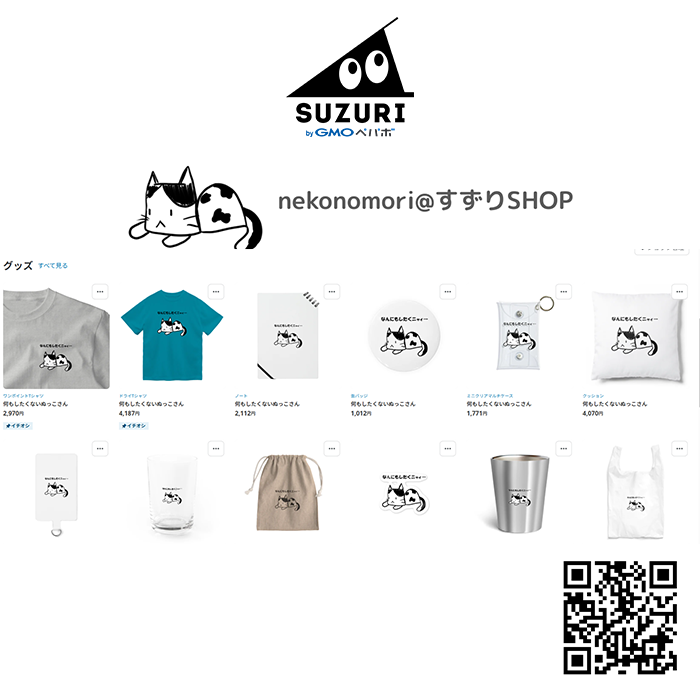
shop/stores
通販・EC
オリジナルの猫のイラストを用いたスタンプやグッズを販売中です