猫の杜デザインとして開業しようと決意をし、まず最初に行うことは「開業届の提出」でした。
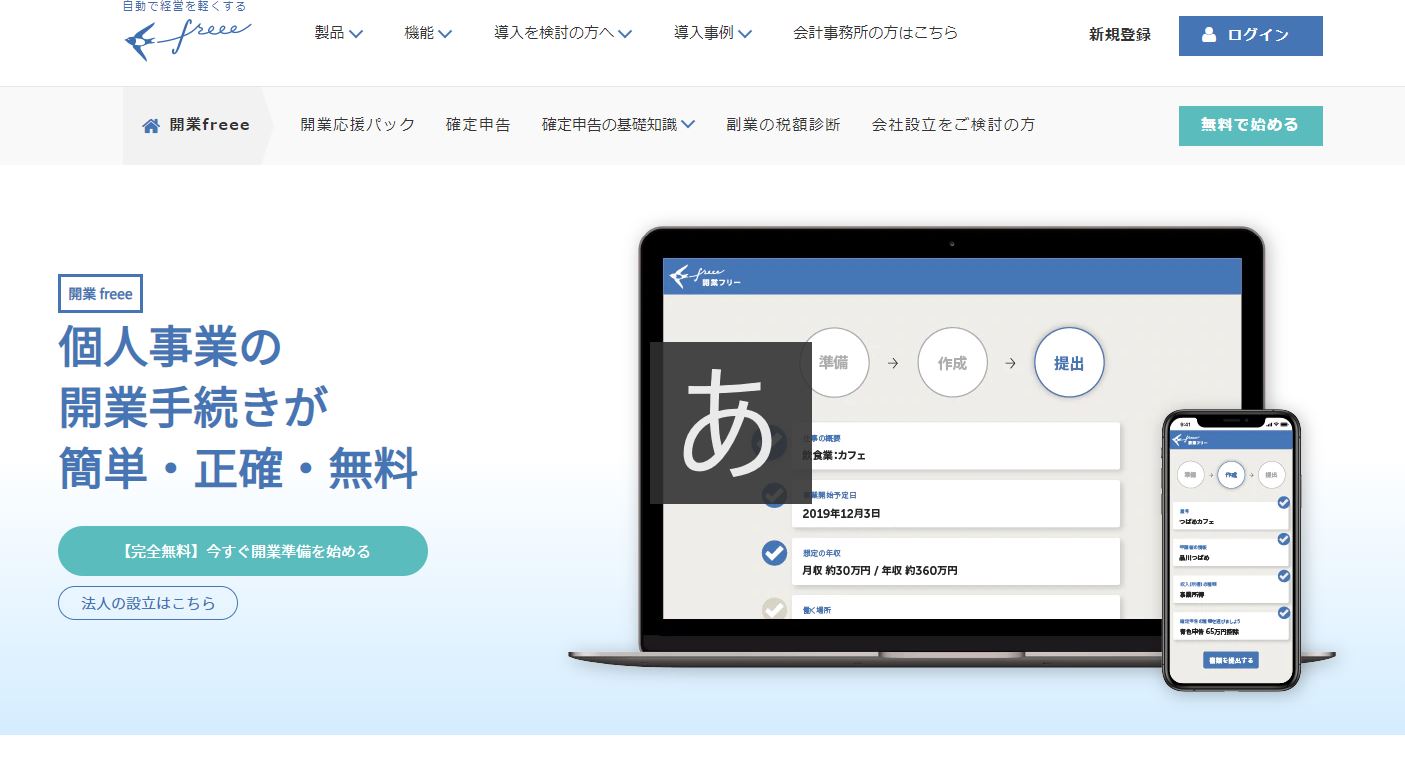
開業をしたことがある知り合いが偶々いたので聞いてみたところ、「開業Free」というのが無料で使えるということで、早速登録してみました。

登録は簡単。メールアドレスとパスワードで登録ができるほか、GoogleアカウントやFacebook連携、Microsoftアカウント、Office365アカウントでもログインできます。
ログイン後は、いくつかの質問に答えて、画面の指示通りに入力していくだけでOKです。


画面の指示に従って選択していくだけで、上記の項目が自動入力され
「書類を提出する」ボタンを押せば、書類が作成されます。
あとは、それを印刷すればOK。
どこに提出しに行けばいいかまで、印刷されて出てきます。
印刷された紙の案内に従い、「ハンコ」と「マイナンバー」
を押印・記入でOKです。
開業届に押すハンコ(押印)は、認印でいいです。
※シャチハタはダメです。
開業するなら、開業Freeが便利ですね。